Beispiel div
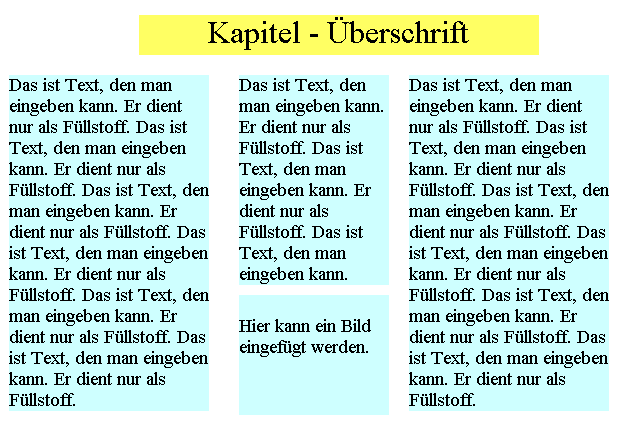
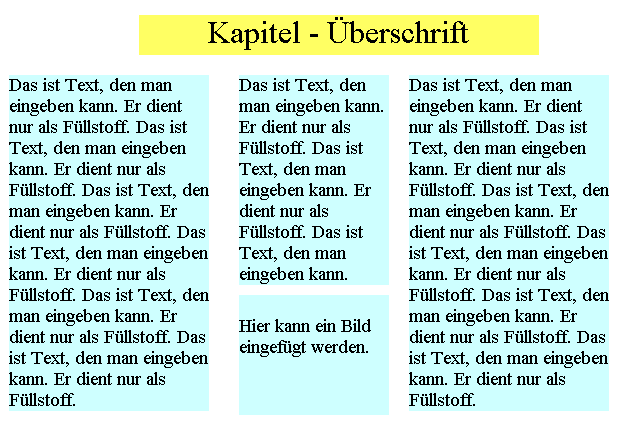
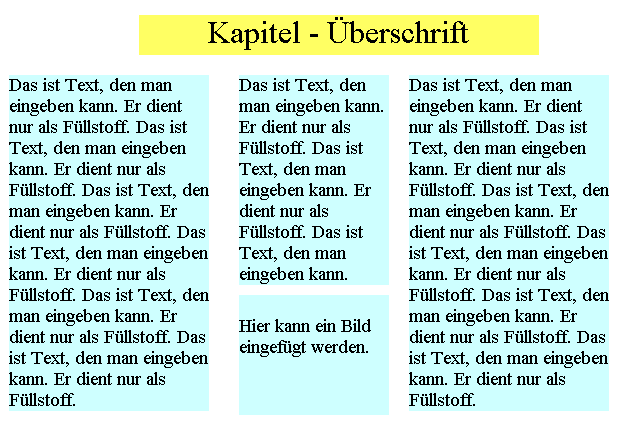
Bei diesem Beispiel soll gezeigt werden, wie Sie mit dem <div>-Tag verschiedene Bereiche definieren und positionieren können, um damit eine bessere Seitengestaltung zu erreichen. Die Bereiche werden farblich abgesetzt, so dass sie leichter zu erkennen sind.
<div style="position:absolute; top:20; left:150;width: 400;height:40; background-color: #ffff66;font-size: 24pt;">
<center>Kapitel - Überschrift</center>
</div>
<div style="position: absolute; top: 80; left: 20;background-color: #ccffff; width: 200;height:300; font-size: 14pt;">
Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff.
</div>
<div style="position: absolute; top: 80; left: 250;background-color: #ccffff; width: 150; height:200;font-size: 14pt;">
Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann.
</div>
<div style="position: absolute; top: 300; left: 250;background-color: #ccffff; width: 150; height:120;font-size: 14pt;">
<br>Hier kann ein Bild eingefügt werden.
</div>
<div style="position: absolute; top: 80; left: 420;background-color: #ccffff; width: 200;height:300; font-size: 14pt;">
Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff. Das ist Text, den man eingeben kann. Er dient nur als Füllstoff.
</div>
Und so sieht es aus: