
Animationen lassen sich einfach als Bilder einbinden. Nach dem Laden starten sie dann automatisch. Je nachdem, ob die Animation mit Loop="yes" abgespeichert wurde, wird sie immer wieder abgespielt oder nur einmal.
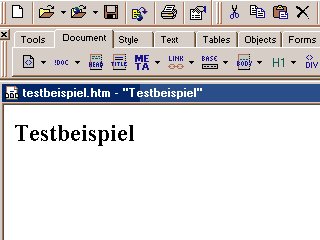
Hier ist das Ergebnis:

Ergebnis:

Hier ist das Ergebnis:

Diese Animation wurde mit einem Rahmen versehen, weil das in diesem Fall besser aussieht. Das geschieht einfach mit border="1" .Möchte man diese Animation noch einmal sehen, muss man auf Reload klicken. Dann wird das Dokument noch einmal eingeladen und gestartet.